How to use firebase for phone number/OTP and Google authentication for web using Javascript?
Authentication using Google and Phone Number/OTP using firebase for web:
We can Signin via Google and Phone Number/OTP using firebase easily. In this post I will show how to do that. The repository with all the codes for this are available at:
https://github.com/singh-shreya6/firebase-google-phone-signin.gitThis repository contains 3 files:
- index.html : The HTML web page that is to be hosted.
- app.js : The javascript Code in order to provide signin and signout functionalities to our web page and provide authentication via Google and OTP to web page.
- style.css : For basic styling of UI.
First we need to install firebase on our system. This is how to do it in Ubuntu/Linux:
Steps to follow:
- You can use sudo apt-get install nodejs but it installs and older version of nodejs so it is better to go for the following commands: Get latest version of nodejs:
sudo apt-get install curl python-software-properties
curl -sL https://deb.nodesource.com/setup_10.x | sudo -E bash -
sudo apt-get install -y nodejs
sudo apt-get update && sudo apt-get -y upgradeAfter these commands, check for successful installations of node and npm by the following commands:
a) node -v
b) npm -v
2. Install firebase locally:
sudo npm install -g firebase-tools
3. Login to Firebase, login page will open in browser:
firebase login
4. Next open firebase in browser at their website, open firebase console and create your own project.
5. After creation go to authentication tab and enable the sign in options you want to use, in my case Google and Phone Auhentication.

6. git clone this repository and put it in the public folder on your system:
git clone https://github.com/singh-shreya6/firebase-google-phone-signin.git
7. Select: Add firebase to your project web and copy-paste the credentials you get in the index.html at the starting of your code.
8. Next go to the public folder in your system, and copy and paste the 3 files in the repo in the public folder. Open terminal.
9. Initialise Firebase and select the option you want to go for:
firebase init
10. Select hosting and press spacebar, press enter at the questions you get, and in the question where it asks to overwrite index.html, answer No.
11. Next deploy it on the URL:
firebase deploy
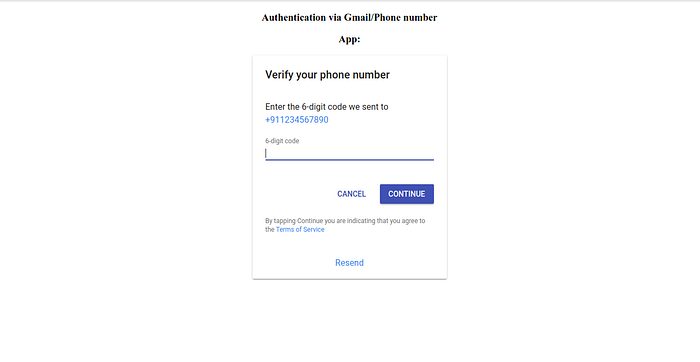
Output screenshots: